
Одним из ключевых аспектов разработки веб-приложений является тестирование отображения веб-страниц. Качественное отображение контента на различных устройствах и в различных браузерах — это основа удобства использования и успешной работы приложения. Важность этого процесса не может быть недооценена, поскольку некорректное отображение страниц может оттолкнуть пользователей и негативно отразиться на репутации продукта.
В данной статье мы рассмотрим основные методы тестирования отображения веб-страниц и поговорим об инструментах, которые помогут сделать этот процесс более эффективным и надежным.
Статическое тестирование
Одним из основных методов тестирования отображения веб-страниц является статическое тестирование. Его суть заключается в анализе HTML и CSS кода страницы с целью выявления потенциальных проблем с отображением контента. В процессе статического тестирования обычно проверяются следующие аспекты:
1. Верстка страницы: наличие и правильность использования HTML тегов, корректность структуры документа;
2. Стилизация: соответствие CSS правил заданному дизайну, адаптивность под различные разрешения экранов;
3. Расположение элементов: корректное отображение блоков, изображений и текста на различных устройствах;
4. Визуальные артефакты: отсутствие лишних отступов, неправильных переносов и других дефектов в отображении.
Динамическое тестирование
Кроме статического анализа кода, для полноценного тестирования отображения веб-страниц также используется динамическое тестирование. Этот метод предполагает проверку отображения страницы в реальном браузере или виртуальной среде с целью выявления проблем, которые могут возникнуть во время взаимодействия пользователя с приложением.
Для динамического тестирования отображения веб-страниц широко применяются автоматизированные инструменты, которые помогают воспроизводить различные сценарии использования и проверять отображение страницы в различных условиях.
Автоматизированное тестирование
Одним из наиболее эффективных способов динамического тестирования отображения веб-страниц является автоматизированное тестирование. Этот подход позволяет создавать автоматизированные тесты, которые могут быть запущены многократно без участия человека. Благодаря этому разработчики и тестировщики могут быстро выявлять и исправлять проблемы с отображением страницы при каждом изменении в коде или дизайне.
Для автоматизированного тестирования отображения веб-страниц существует множество инструментов, например Selenium, Puppeteer, TestCafe и другие. Они позволяют записывать и воспроизводить сценарии взаимодействия с веб-страницей, проверять отображение элементов, выполнение динамических эффектов, а также осуществлять тестирование на различных устройствах и браузерах.
Тестирование на различных устройствах
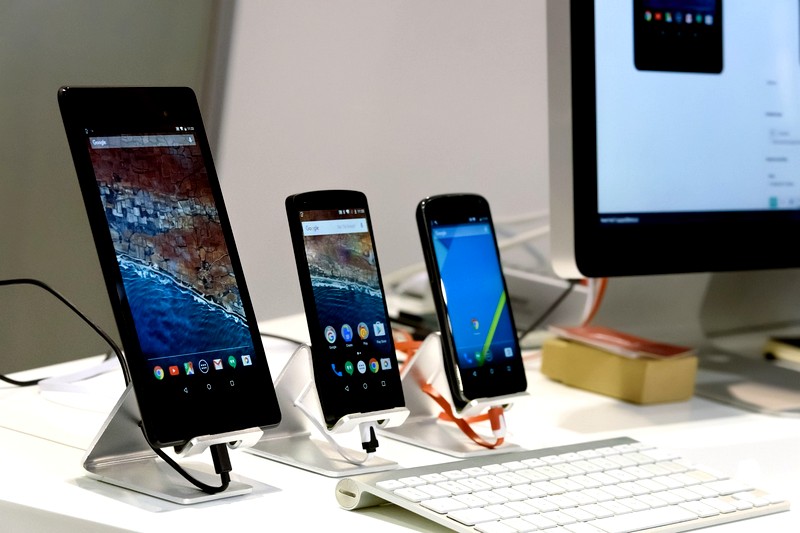
Еще одним важным аспектом тестирования отображения веб-страниц является проверка отображения на различных устройствах. В настоящее время пользователи заходят на веб-сайты с множества устройств, начиная от десктопов и ноутбуков и заканчивая смартфонами и планшетами различных размеров и разрешений экранов. Именно поэтому важно убедиться, что отображение страницы корректно на всех устройствах.
Для тестирования на различных устройствах часто используются так называемые мобильные эмуляторы или реальные устройства, на которых запускаются автоматизированные тесты. Такой подход позволяет выявлять проблемы с отображением страницы на различных устройствах и устранять их до выхода приложения в продакшен.
Тестирование в различных браузерах
Кроме того, важным аспектом тестирования отображения веб-страниц является проверка отображения в различных браузерах. Каждый браузер имеет свои особенности отображения контента, и то, что выглядит корректно в одном браузере, может отображаться некорректно в другом. Поэтому важно убедиться, что веб-страница выглядит одинаково хорошо во всех популярных браузерах, таких как Google Chrome, Mozilla Firefox, Safari, Microsoft Edge и других.
Для тестирования отображения в различных браузерах также могут применяться автоматизированные инструменты, которые запускают тесты на различных браузерах и сравнивают результаты. Такой подход позволяет выявлять проблемы с отображением на определенных браузерах и устранять их до выпуска приложения.
Тестирование отображения веб-страниц — это важный этап создания качественных веб-приложений. Корректное отображение контента на различных устройствах и в различных браузерах способствует удобству использования приложения и создает положительное впечатление у пользователей. Для эффективного тестирования отображения веб-страниц часто используются статическое тестирование, динамическое тестирование, автоматизированное тестирование, тестирование на различных устройствах и в различных браузерах.
Выбор подходящих инструментов и методик тестирования отображения веб-страниц зависит от конкретного проекта и его особенностей. Однако в любом случае, качественное тестирование отображения веб-страниц является неотъемлемой частью процесса разработки веб-приложений и способствует повышению их качества и надежности.