
Введение в адаптивный дизайн
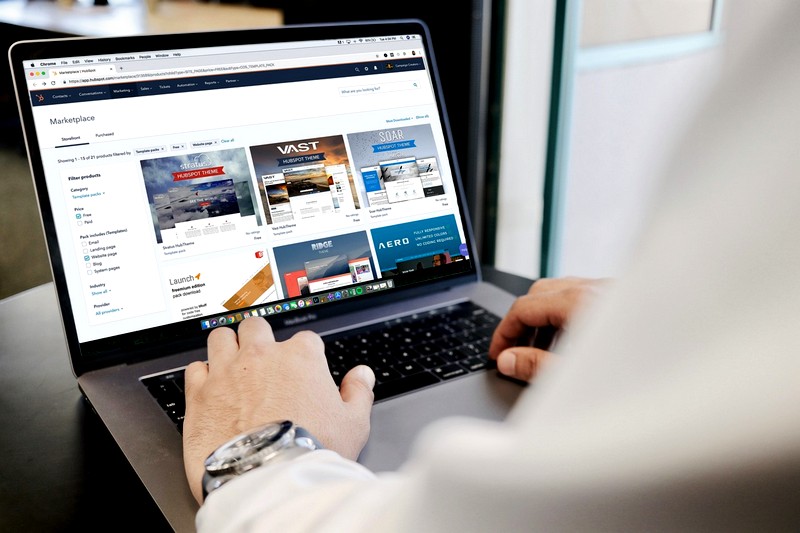
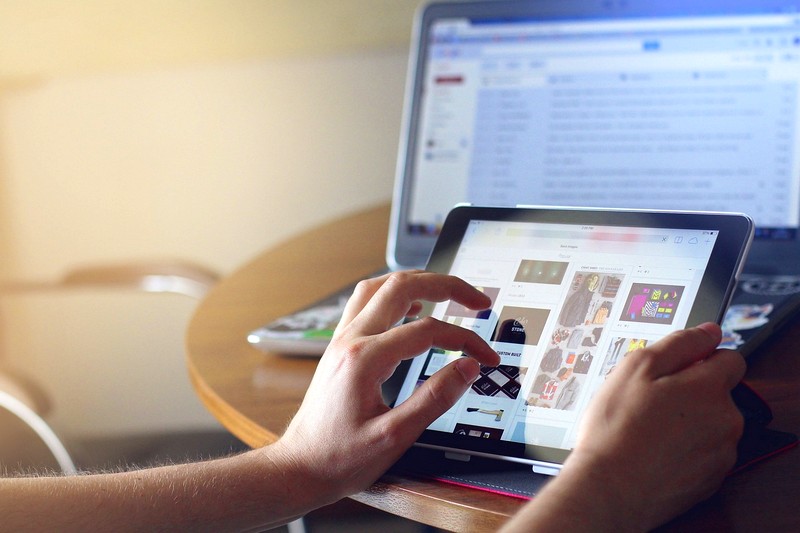
Адаптивный дизайн веб-сайта — это подход к созданию веб-интерфейсов, который обеспечивает оптимальное отображение контента на различных устройствах и в различных окружениях. Это означает, что веб-сайт должен корректно отображаться как на десктопе, так и на мобильных устройствах, а также на планшетах и других экранах с разным разрешением.
Цель адаптивного дизайна — обеспечить удобство использования веб-сайта для всех пользователей независимо от устройства, с которого они заходят на сайт. Это позволяет улучшить пользовательский опыт и повысить конверсию, так как пользователи получают доступ к информации без неудобства и дополнительных усилий.
Преимущества адаптивного дизайна
Адаптивный дизайн веб-сайта обладает рядом преимуществ, которые делают его важным инструментом для успешного онлайн-присутствия. Одним из основных преимуществ является улучшенная доступность сайта для пользователей мобильных устройств.
Другим важным преимуществом является улучшение показателей SEO. Поскольку адаптивный дизайн обеспечивает единое содержание для всех устройств, это позитивно влияет на рейтинг сайта в поисковых результатах.
Основные принципы адаптивного дизайна
Для создания адаптивного дизайна необходимо придерживаться определенных основных принципов. Один из ключевых принципов — это использование гибкой сетки, которая позволяет контенту сайта масштабироваться и адаптироваться под разные разрешения экранов.
Еще одним важным принципом является использование медиазапросов для изменения стилей и компоновки страницы в зависимости от характеристик устройства, на котором открывается веб-сайт.
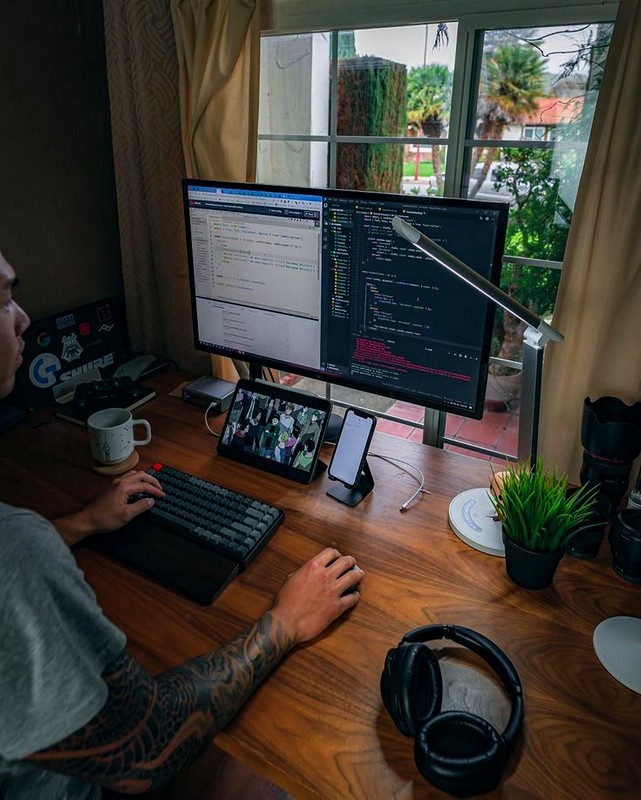
Технологии для создания адаптивного дизайна
Существует несколько технологий, которые помогают создать адаптивный дизайн веб-сайта. Одной из основных технологий является CSS-фреймворк Bootstrap, который предоставляет готовые компоненты и сетку для адаптивной верстки.
Также для создания адаптивного дизайна часто используются медиазапросы CSS, которые позволяют изменять стили в зависимости от разрешения экрана. Кроме того, важную роль играют и JavaScript-библиотеки, такие как jQuery.
Практические советы по созданию адаптивного дизайна
При создании адаптивного дизайна веб-сайта необходимо учитывать не только технические аспекты, но и определенные практические моменты. Важно, чтобы дизайн был интуитивно понятен и удобен для пользователей всех устройств.
Также следует уделять внимание производительности сайта на мобильных устройствах, оптимизируя изображения, используемый JavaScript и CSS, а также учитывая ограничения по скорости интернет-соединения.
Адаптивный дизайн веб-сайта важен для обеспечения удобства использования и доступности информации для всех пользователей. При его создании необходимо учитывать основные принципы и использовать современные технологии. Это позволит достичь оптимального отображения и улучшит пользовательский опыт на всех типах устройств.