Введение в респонсив веб-дизайн
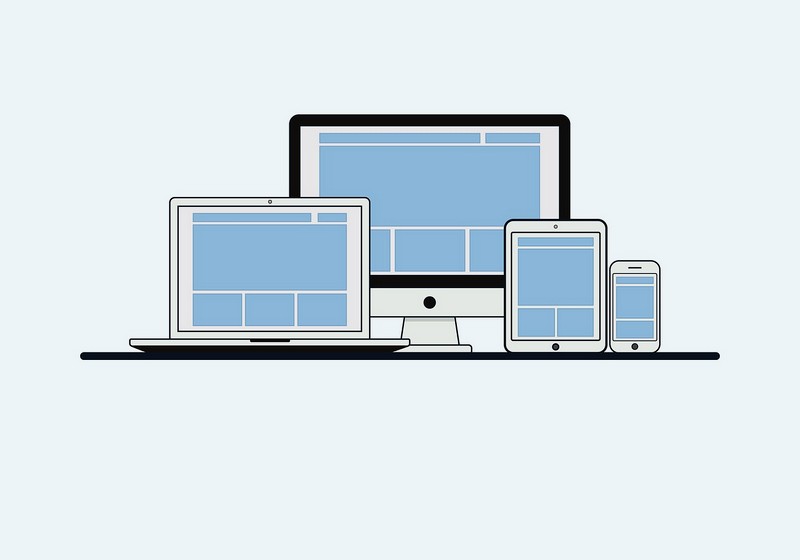
Респонсив веб-дизайн – это подход к созданию сайтов, который обеспечивает оптимальное отображение веб-страниц на различных устройствах и экранах. Такой подход позволяет сайту автоматически подстраиваться под разные разрешения экранов, такие как мониторы компьютеров, планшеты и смартфоны.
Сегодня большинство пользователей интернета посещают сайты с мобильных устройств, поэтому респонсив дизайн становится все более важным. Он обеспечивает удобство использования сайта независимо от устройства, с которого происходит доступ.
Принципы респонсив веб-дизайна
Основные принципы респонсив веб-дизайна включают в себя гибкую сетку и медиазапросы. Гибкая сетка позволяет элементам на веб-странице масштабироваться и менять свои размеры в зависимости от размера экрана. Медиазапросы используются для определения разрешения экрана устройства и применения соответствующих стилей.
Другими важными принципами являются относительные размеры шрифтов и изображений, адаптивные изображения и использование гибких единиц измерения, таких как проценты или em.
Преимущества респонсив веб-дизайна
Респонсив веб-дизайн предоставляет множество преимуществ как для пользователей, так и для владельцев сайтов. Для пользователей это значит удобство и приятный опыт использования сайта на любом устройстве. Они могут получить доступ к информации без необходимости масштабирования и горизонтальной прокрутки.
Для владельцев сайтов респонсив дизайн означает единый и удобный способ управления контентом. Они могут создавать и обслуживать только одну версию сайта, вместо нескольких, что экономит время и деньги.
Важность респонсив веб-дизайна для бизнеса
Для бизнеса респонсив веб-дизайн является критически важным, особенно в сфере электронной коммерции. Он обеспечивает равные возможности для всех пользователей с разных устройств, что может привести к увеличению трафика и конверсии.
Более того, поисковые системы, такие как Google, отдают предпочтение адаптивным сайтам, поэтому они имеют более высокий рейтинг в выдаче результатов поиска. Это важно для привлечения новых клиентов и укрепления онлайн-присутствия бренда.
Реализация респонсив веб-дизайна
Реализация респонсив веб-дизайна начинается с планирования и разработки гибкой сетки, которая будет адаптироваться под разные устройства. Для этого используются CSS медиазапросы, которые изменяют стили в зависимости от разрешения экрана.
Также важно создавать адаптивные изображения и использовать относительные размеры шрифтов и элементов. Все это позволяет создать эффективный респонсивный дизайн, который будет корректно отображаться на любом устройстве.
Респонсив веб-дизайн играет ключевую роль в современной веб-разработке. Он обеспечивает оптимальный пользовательский опыт на любых устройствах и помогает бизнесам привлекать больше клиентов и улучшать свое онлайн-присутствие.
Поэтому при создании любого сайта следует уделить особое внимание его респонсивному дизайну, чтобы обеспечить максимальное удобство использования и достичь бизнес-целей.